How GTmetrix PageSpeed Aids Maximize Your Web Site for Faster Loading
How GTmetrix PageSpeed Aids Maximize Your Web Site for Faster Loading
Blog Article
Boost Your Web site's Rate With Gtmetrix Pagespeed Insights
In today's electronic landscape, site speed is a crucial element that straight influences individual experience and engagement. Tools such as GTmetrix and PageSpeed Insights gear up website proprietors with beneficial understandings right into efficiency metrics and optimization approaches.
Recognizing Site Speed Metrics
Understanding site rate metrics is essential for maximizing online performance and enhancing user experience. These metrics provide essential insights right into how quickly a website loads and how efficiently it carries out under various conditions. Secret performance indicators, such as Time to First Byte (TTFB), Fully Loaded Time, and First Contentful Paint (FCP), help in evaluating the responsiveness of a web site.
TTFB determines the moment taken for the browser to receive the initial byte of information from the web server, indicating web server responsiveness. Fully Loaded Time stands for the overall time taken for all elements on the page to tons, reflecting the overall individual experience. FCP signifies the time it takes for the very first piece of material to appear on the screen, which is crucial for individuals in terms of regarded rate.
Various other metrics, such as Speed Index and Total Blocking Time, also play considerable functions in understanding the performance landscape (gtmetrix pagespeed). By analyzing these metrics, internet site owners can recognize bottlenecks, enhance sources, and make educated decisions that boost both speed and customer contentment. Inevitably, a well-optimized website not only improves customer retention yet likewise positively impacts internet search engine positions
Establishing Up GTmetrix and PageSpeed Insights

To get begun with GTmetrix, see their site and produce a free account. Once logged in, enter your website URL into the assigned area and choose your screening specifications, such as location and gadget kind. After launching the examination, GTmetrix will certainly generate a comprehensive report that includes performance scores, loading times, and details referrals.
For PageSpeed Insights, browse to the Google PageSpeed Insights page. Just input your website URL and click "Assess." The tool will assess your website's performance on both mobile and desktop computer devices, using ratings along with actionable recommendations for optimization.
Both devices are straightforward and offer detailed analyses that are vital for any kind of site owner aiming to improve loading times and user experience. Frequently utilizing these resources can bring about substantial enhancements in internet site performance, ultimately adding to much better individual complete satisfaction and involvement.
Evaluating Your Efficiency Record
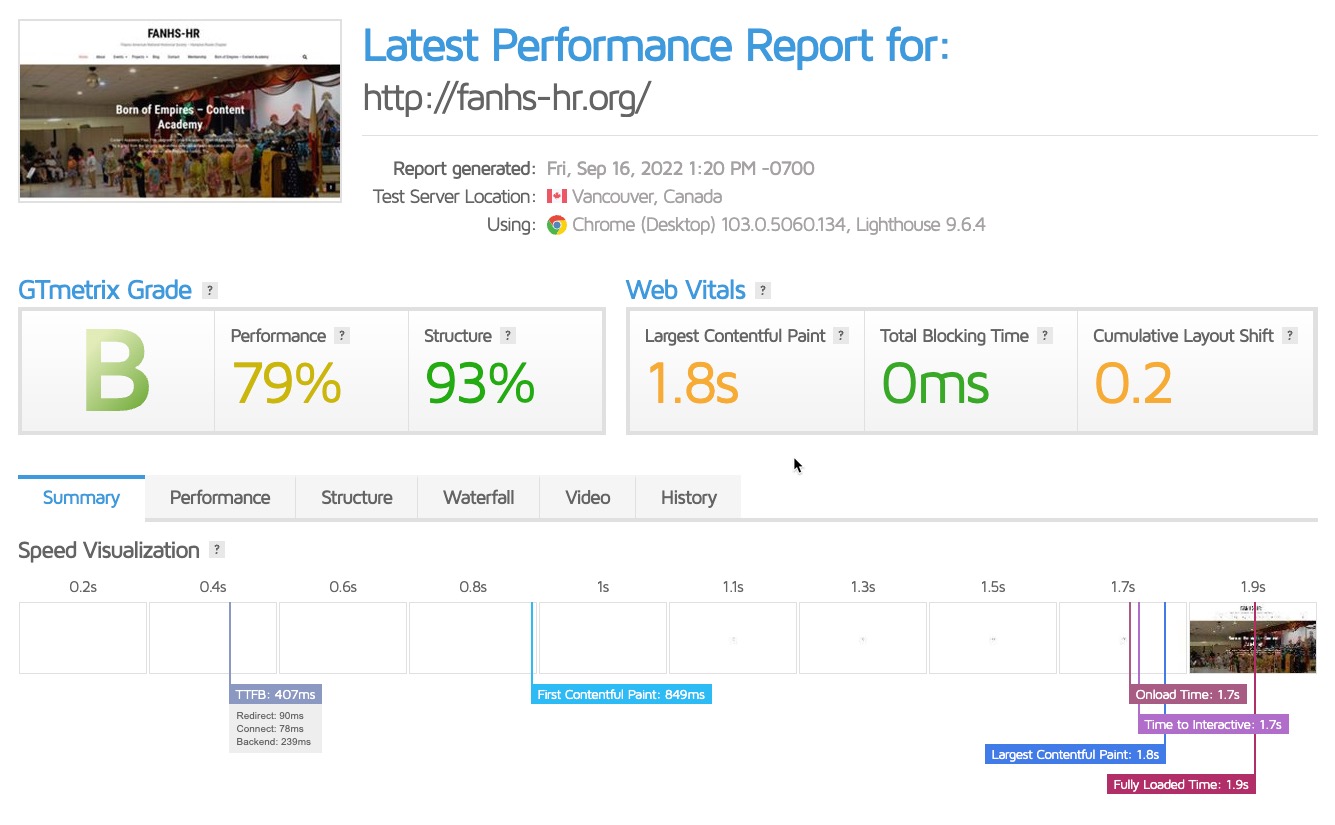
After producing your performance record with GTmetrix or PageSpeed Insights, the next step is to thoroughly evaluate the outcomes. The efficiency record offers important understandings that can aid you comprehend how your website's speed affects individual experience and internet search engine ranking.
Begin by examining crucial metrics such as PageSpeed Score and YSlow Score. These ratings mirror the total performance of your internet site, with higher values suggesting far better rate and optimization. Take note of the lots time, which highlights how swiftly your web pages are rendered. A slower load time can bring about increased bounce prices and lowered individual fulfillment.
Further, dig into the waterfall graph, which damages down the loading sequence of your website's components. This visualization enables you to determine which sources are causing delays. Search for chances to optimize photos, manuscripts, and stylesheets that might be preventing performance.
Additionally, examine the listing of diagnostics given - gtmetrix pagespeed. These pointers pinpoint specific problems, such as unoptimized photos or extreme HTTP requests, that can be addressed to improve speed. By systematically examining these parts, you can build a thorough understanding of your web site's performance, laying the foundation for succeeding optimization initiatives
Implementing Recommended Improvements
One trick aspect of boosting internet site speed involves executing the advised improvements identified in your efficiency report. After evaluating your internet site's efficiency data through devices like Gtmetrix, it is vital to prioritize workable recommendations that can bring about tangible results.
Begin with optimizing photos, as huge data can significantly reduce web page lots times. Make use of layouts such as WebP for better compression without sacrificing high quality. helpful site Next, leverage browser caching to keep regularly accessed sources, reducing the need for duplicated downloads on subsequent brows through.
Reducing HTTP demands is another important step; consider integrating CSS and JavaScript submits to enhance the packing procedure. Additionally, examine your site's server reaction times and discover faster organizing choices if required.
Executing a web content distribution network (CDN) can better improve rate by distributing web content throughout multiple web servers, minimizing latency for customers internationally.
Monitoring and Examining Routinely
Consistent tracking and testing of internet site performance are essential for preserving optimal rate and user experience - gtmetrix pagespeed. Normal assessments allow webmasters to identify prospective issues that might occur because of adjustments in material, added features, or external factors such as server performance. Utilizing devices like GTmetrix and Google PageSpeed Insights allows for detailed analysis of different performance metrics, including tons times, page size, and the number of demands
Developing a routine for testing-- such as monthly or regular-- makes sure that any deterioration in speed can be quickly attended to. Moreover, setting efficiency criteria aids track enhancements in time, supplying useful understandings into the effectiveness of carried out changes.
In enhancement to set up tests, it is critical to keep track of real-time efficiency, particularly during traffic spikes or after significant updates. Utilizing automated surveillance tools can inform website administrators to any anomalies, enabling speedy treatment.
Inevitably, a positive technique to monitoring and testing not only boosts site speed but likewise adds to enhanced customer contentment and retention. By remaining in advance of potential problems, organizations can maintain an one-upmanship in the electronic landscape.
Final Thought
In conclusion, enhancing website rate is crucial for boosting individual experience and decreasing bounce prices. By methodically assessing performance records, executing recommended improvements, and resource performing routine monitoring and testing, site proprietors can accomplish considerable enhancements in rate and performance.

These scores mirror the general performance of your internet site, with higher values indicating far better speed and optimization.Constant tracking and testing of internet site performance are vital for keeping ideal rate and user experience. By methodically evaluating efficiency reports, carrying company website out recommended improvements, and performing normal monitoring and screening, website owners can accomplish significant enhancements in speed and effectiveness.
Report this page